Hi,大家好,我是Tony,是一個對於程式設計微微有概念的超級新手。
挑戰第三天開始!
再次感謝彭彭老師的課程,我就照著影片進度來學習。
彭彭老師JavaScript 簡介、快速開始:
https://www.youtube.com/watch?v=uG_qoJyyV_Q&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=13
彭彭老師JavaScript 資料、資料型態:
https://www.youtube.com/watch?v=H80WfhvqFMQ&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=12
程式寫在<script></script>之中
在HTML之中的註解是<!--註解內容-->
JavaScript之中有兩種
- 單行註解: //單行註解內容
- 多行註解
/*
多行的
註解內容
*/
Tips:要養成習慣。在每段程式後面記得要加分號(;),表達每一段程式之間分隔
(網友留言:實務上要不要加分號,由每個團隊自行約定)
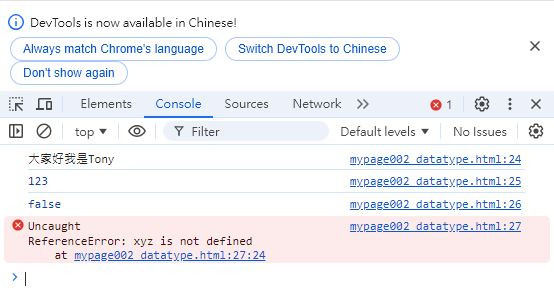
//在console中印出資料 console.log(資料)
console.log("大家好我是Tony");
console.log(123);
console.log(false);
console.log(xyz);//會出現 xyz is not defined
在網頁上看起來就會是
以上就是今日學習的內容,謝謝大家

其實實務上要不要加分號是看團隊習慣而定的
了解~感謝留言!
我終於可以回覆了(通過新手任務),
所以有無分號其實對於程式運行完全沒有差別嗎?謝謝
你可以去了解一下 JS 的 ASI 機制,基本上就是你可以不加分號,但 JS 在運行時會自己幫忙加上。不過在一些特殊情況下 (立即函式之類的) 會需要自己手動加一下分號避免出錯。